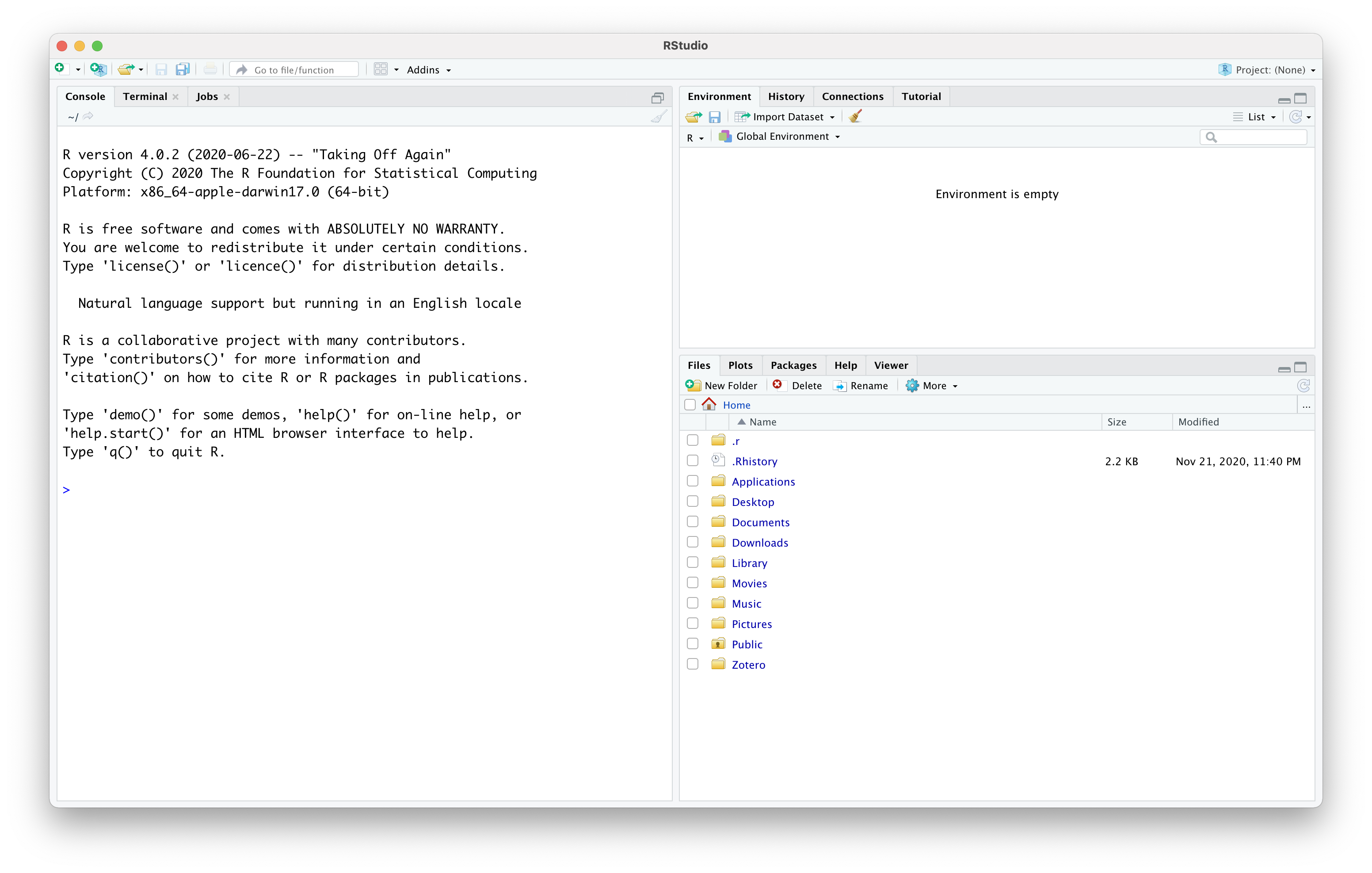
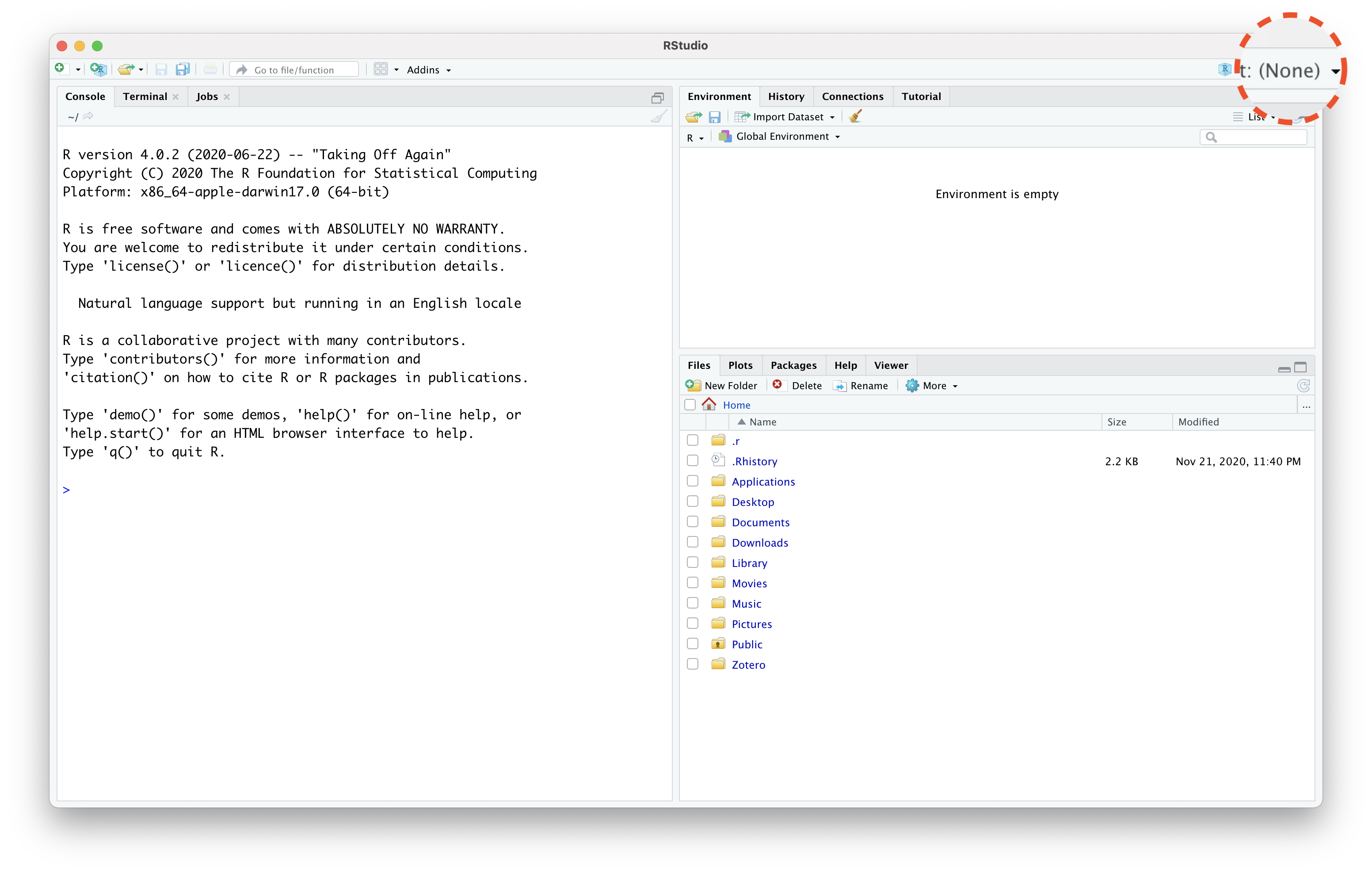
Open RStudio

Open RStudio

Open RStudio

RStudio
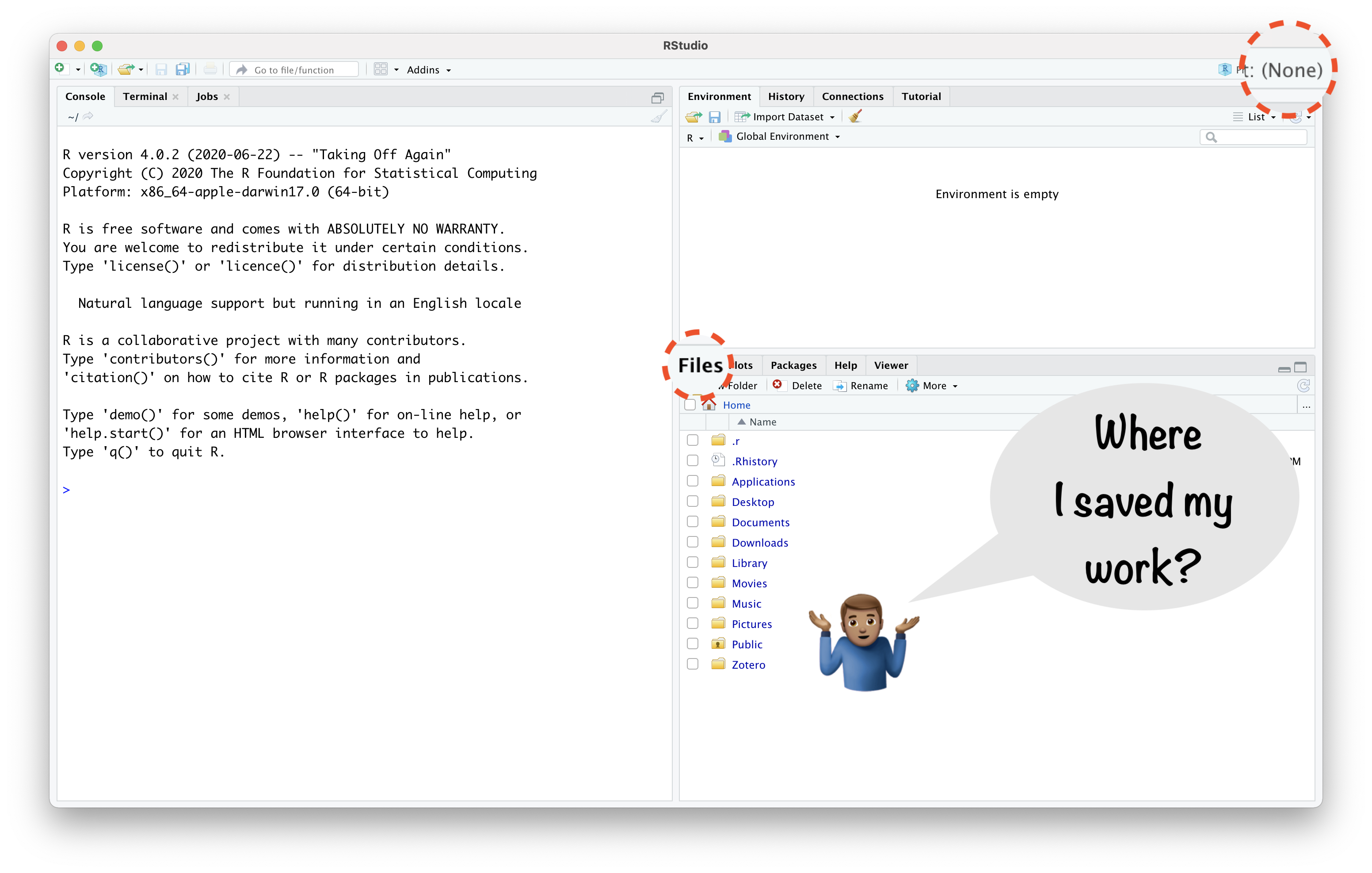
Project
About RStudio Projects
- "to divide your work into multiple contexts, each with their own:
About RStudio Projects
"to divide your work into multiple contexts, each with their own:
- working directory,
About RStudio Projects
"to divide your work into multiple contexts, each with their own:
working directory,
workspace,
About RStudio Projects
"to divide your work into multiple contexts, each with their own:
working directory,
workspace,
history, and
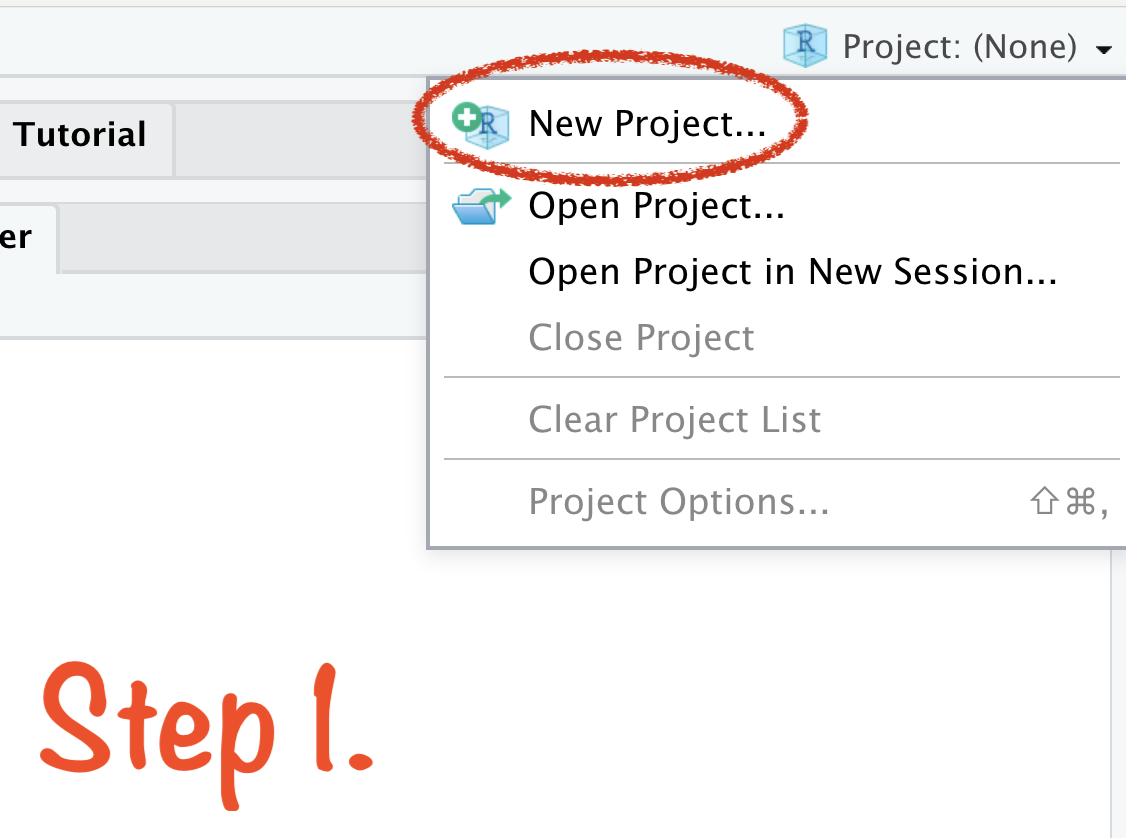
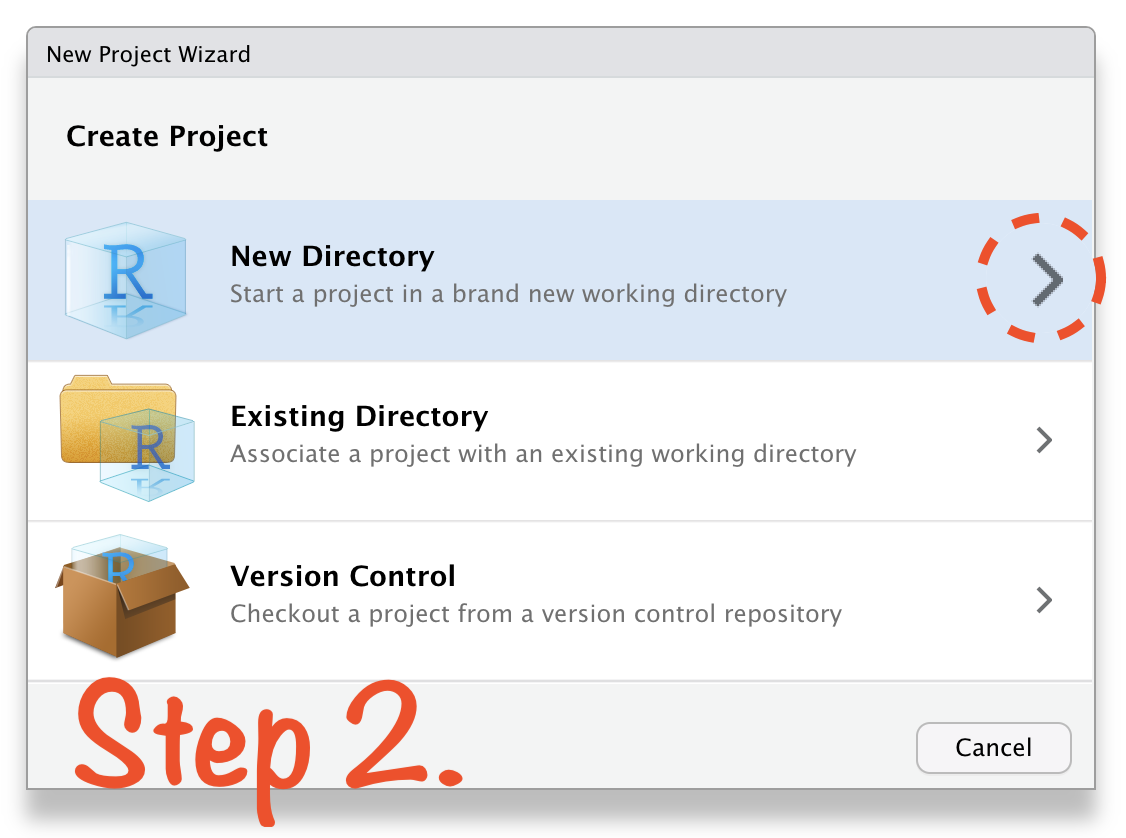
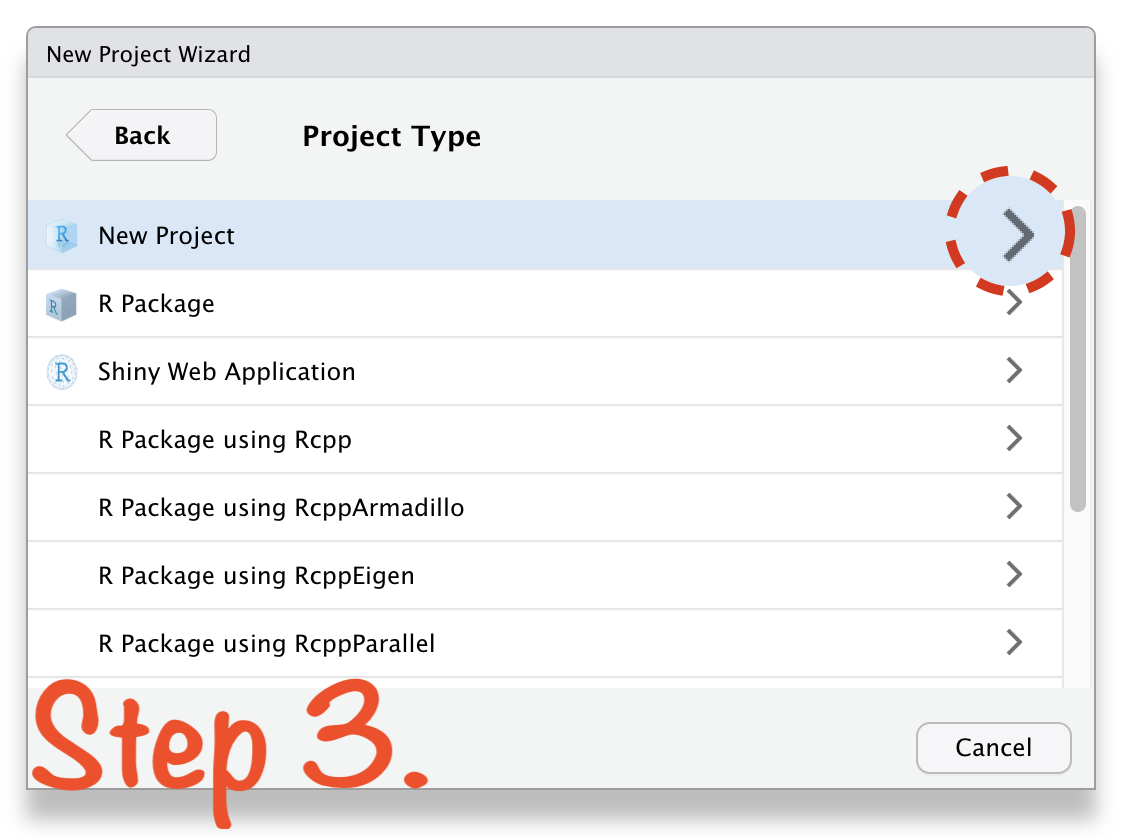
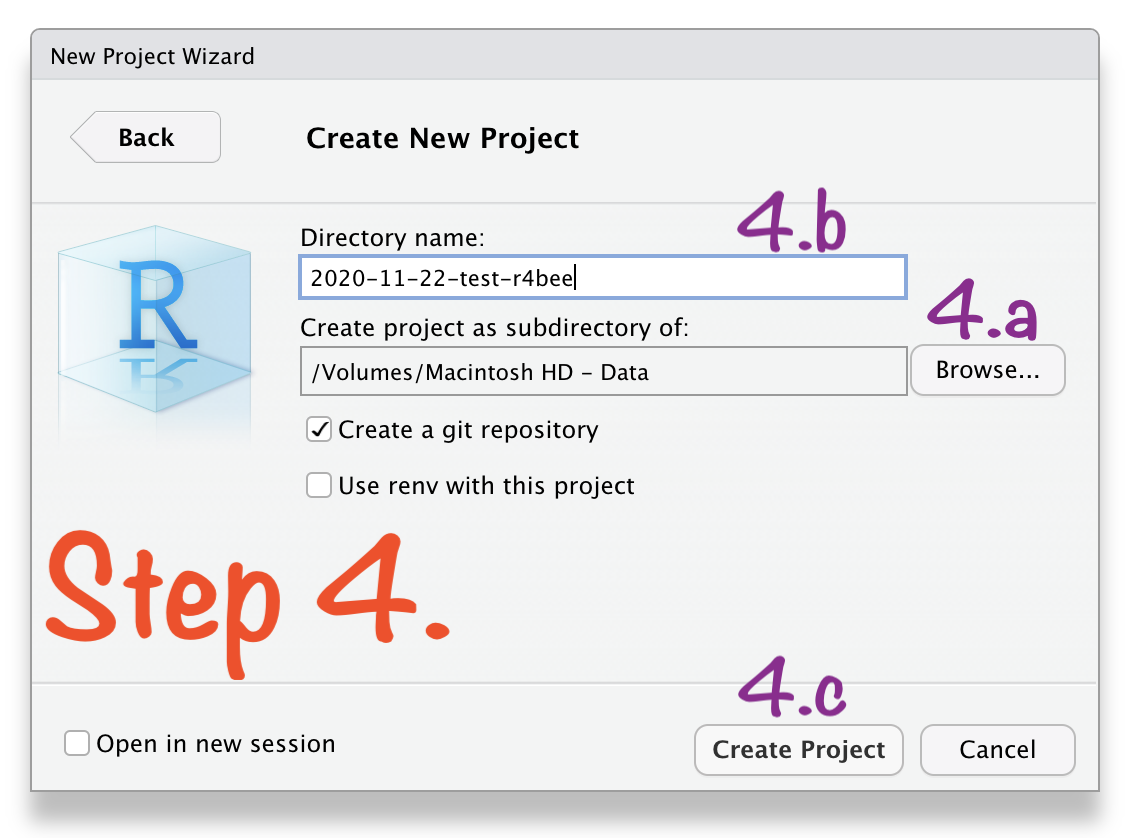
🔥 Create RStudio Project in 4 Steps 🔥
Create RStudio Project in 4 Steps

Create RStudio Project in 4 Steps

Create RStudio Project in 4 Steps

Create RStudio Project in 4 Steps

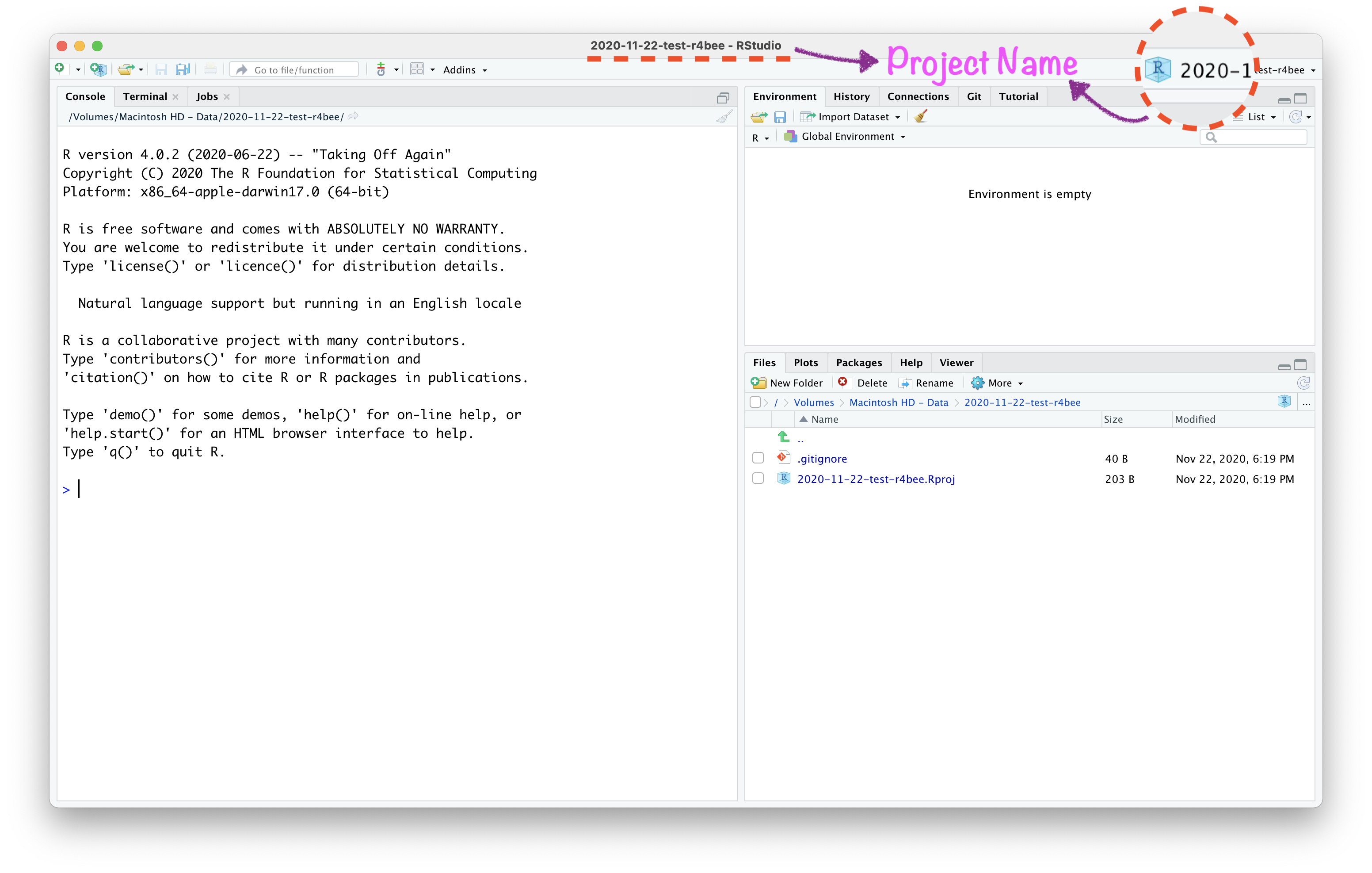
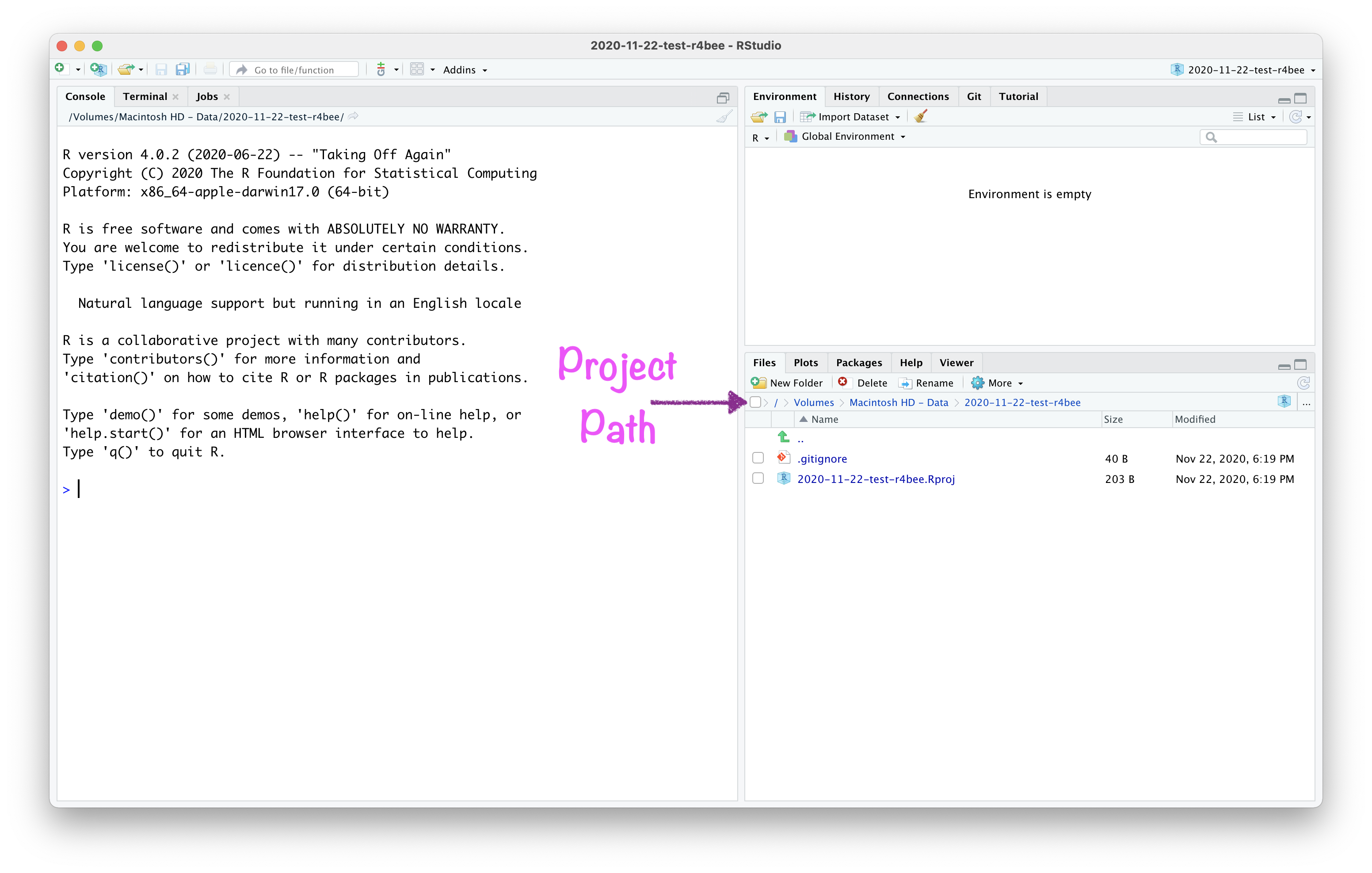
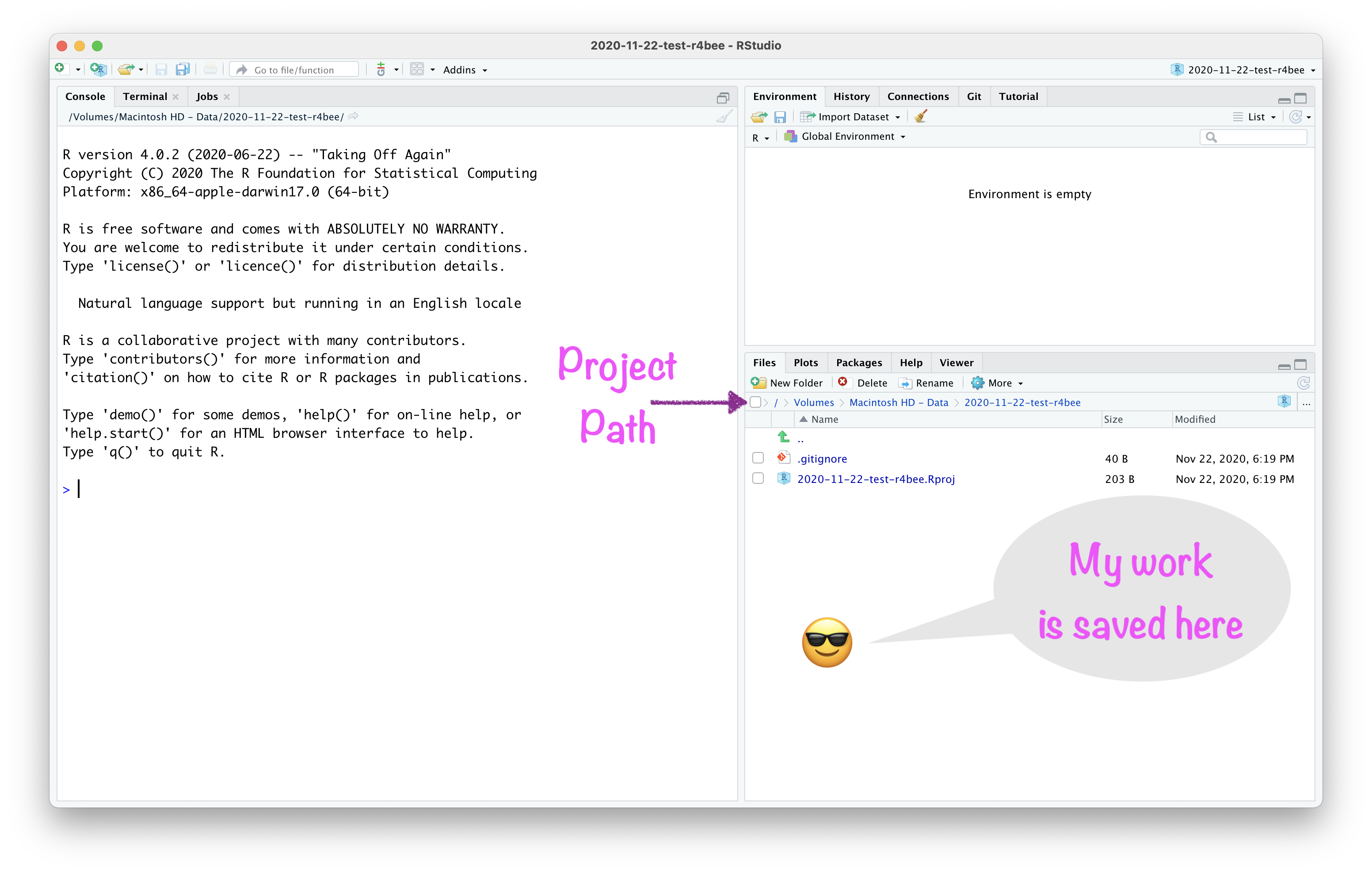
Open RStudio Project

Open RStudio Project

Open RStudio Project

R
Package
About R Markdown:
- "You bring your data, code, and ideas, and R Markdown renders your content into a polished document that can be used to:
About R Markdown:
"You bring your data, code, and ideas, and R Markdown renders your content into a polished document that can be used to:
- Do data science interactively within the RStudio IDE,
About R Markdown:
"You bring your data, code, and ideas, and R Markdown renders your content into a polished document that can be used to:
Do data science interactively within the RStudio IDE,
Reproduce your analyses,
About R Markdown:
"You bring your data, code, and ideas, and R Markdown renders your content into a polished document that can be used to:
Do data science interactively within the RStudio IDE,
Reproduce your analyses,
Collaborate and share code with others, and
About R Markdown:
"You bring your data, code, and ideas, and R Markdown renders your content into a polished document that can be used to:
Do data science interactively within the RStudio IDE,
Reproduce your analyses,
Collaborate and share code with others, and
Communicate your results with others."
What is R Markdown? from RStudio, Inc. on Vimeo.
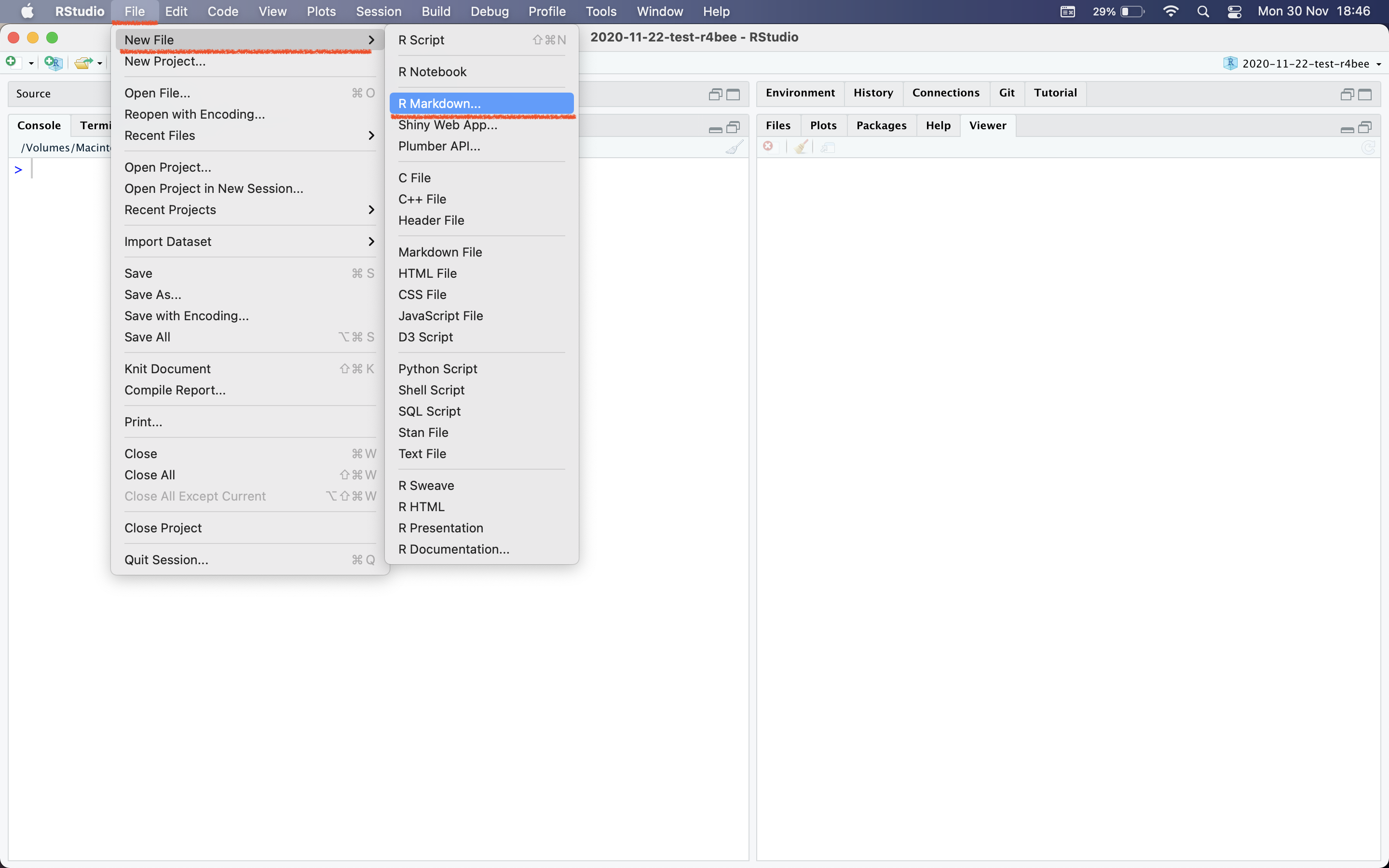
🔥How to create R Markdown file?🔥
File → New File → R Markdown

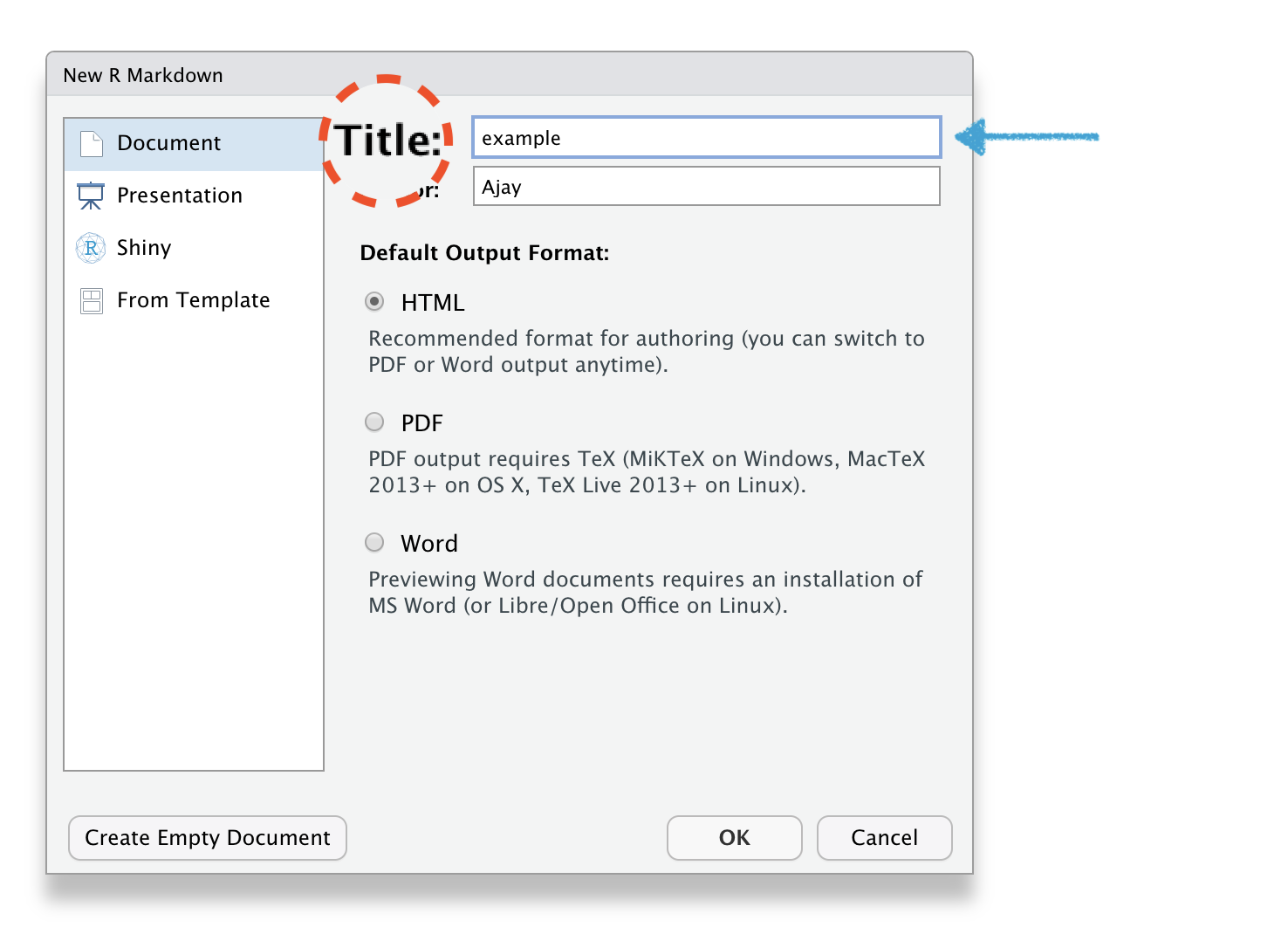
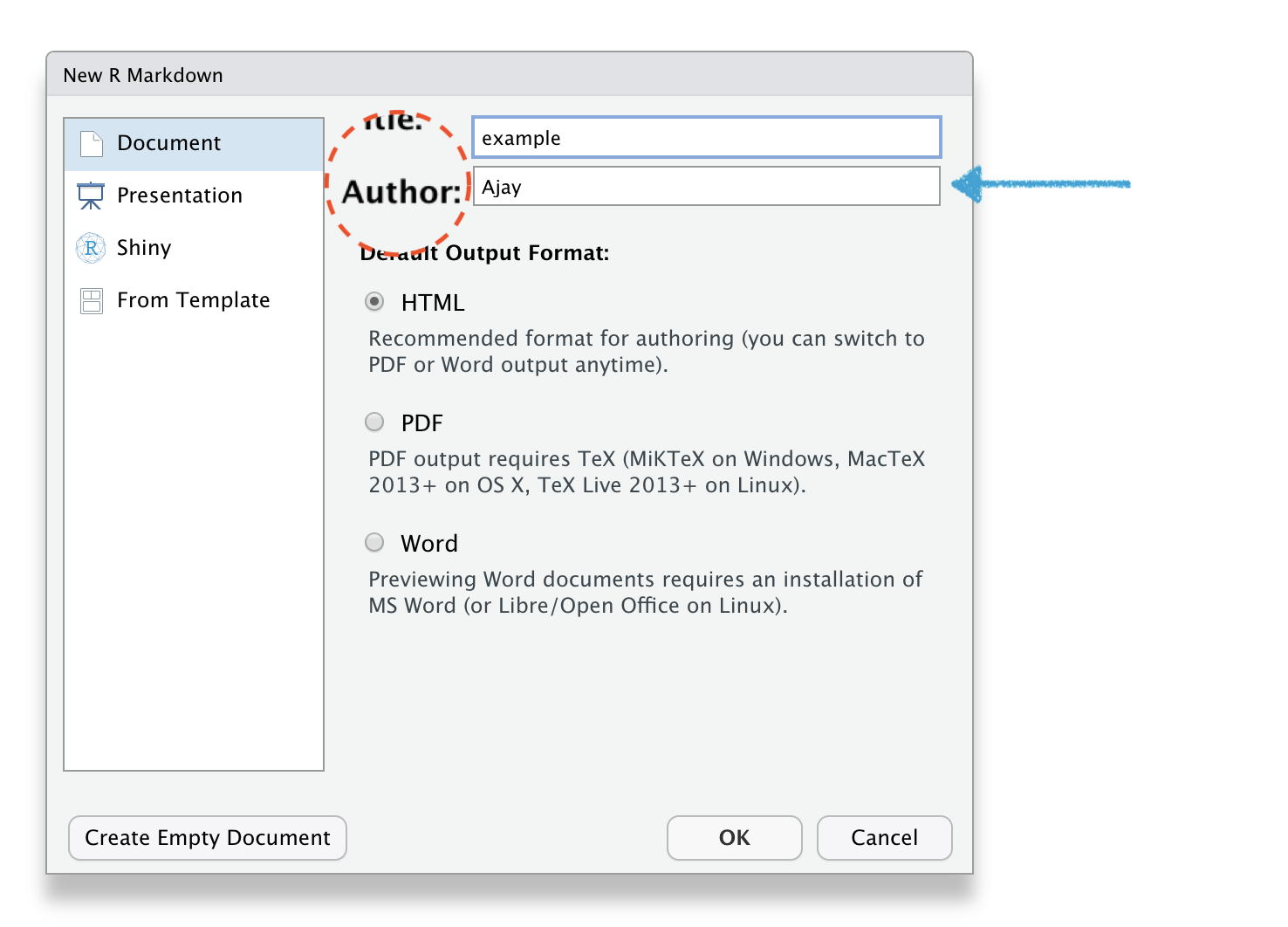
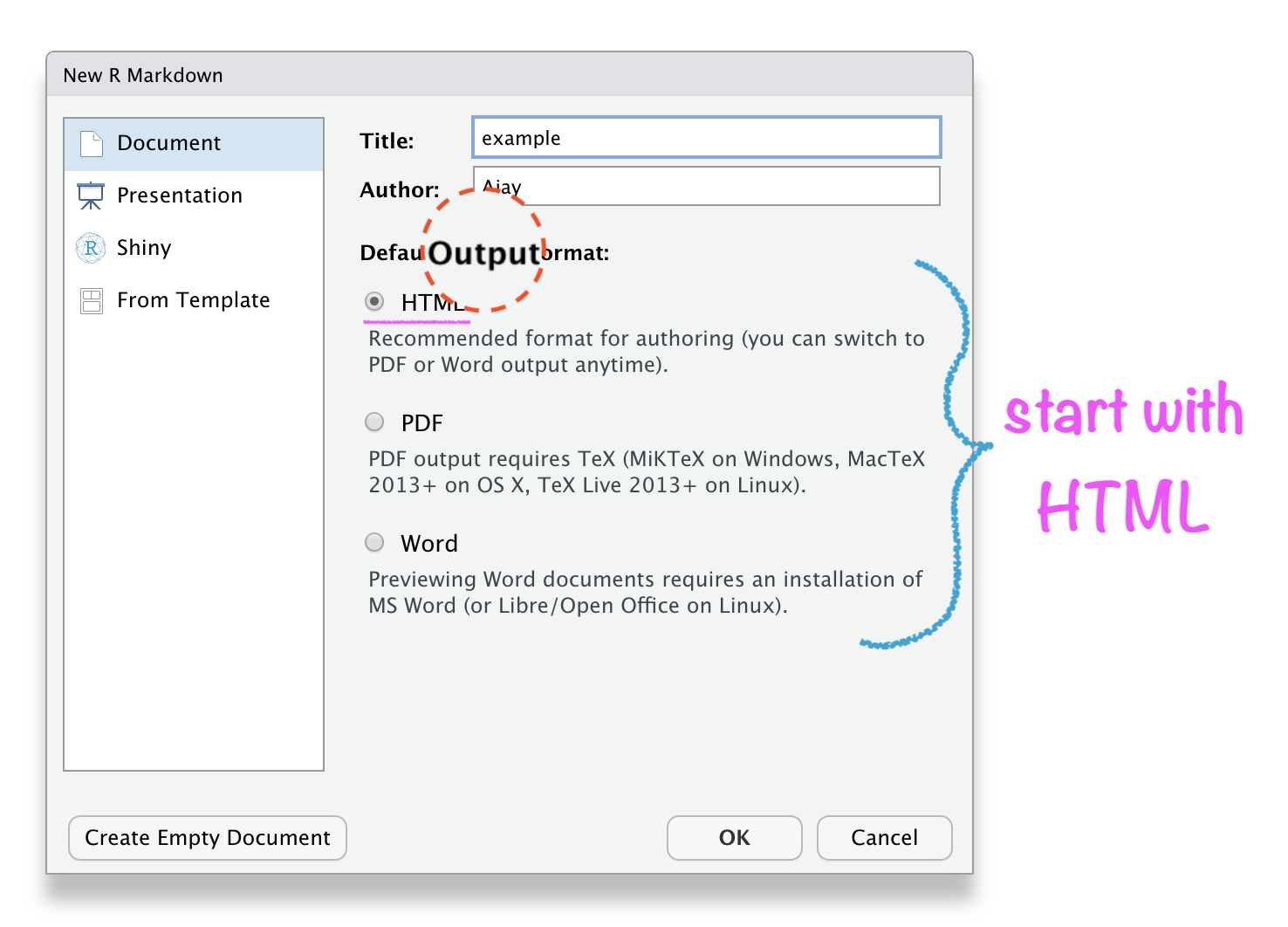
R Markdown

R Markdown

R Markdown

R Markdown

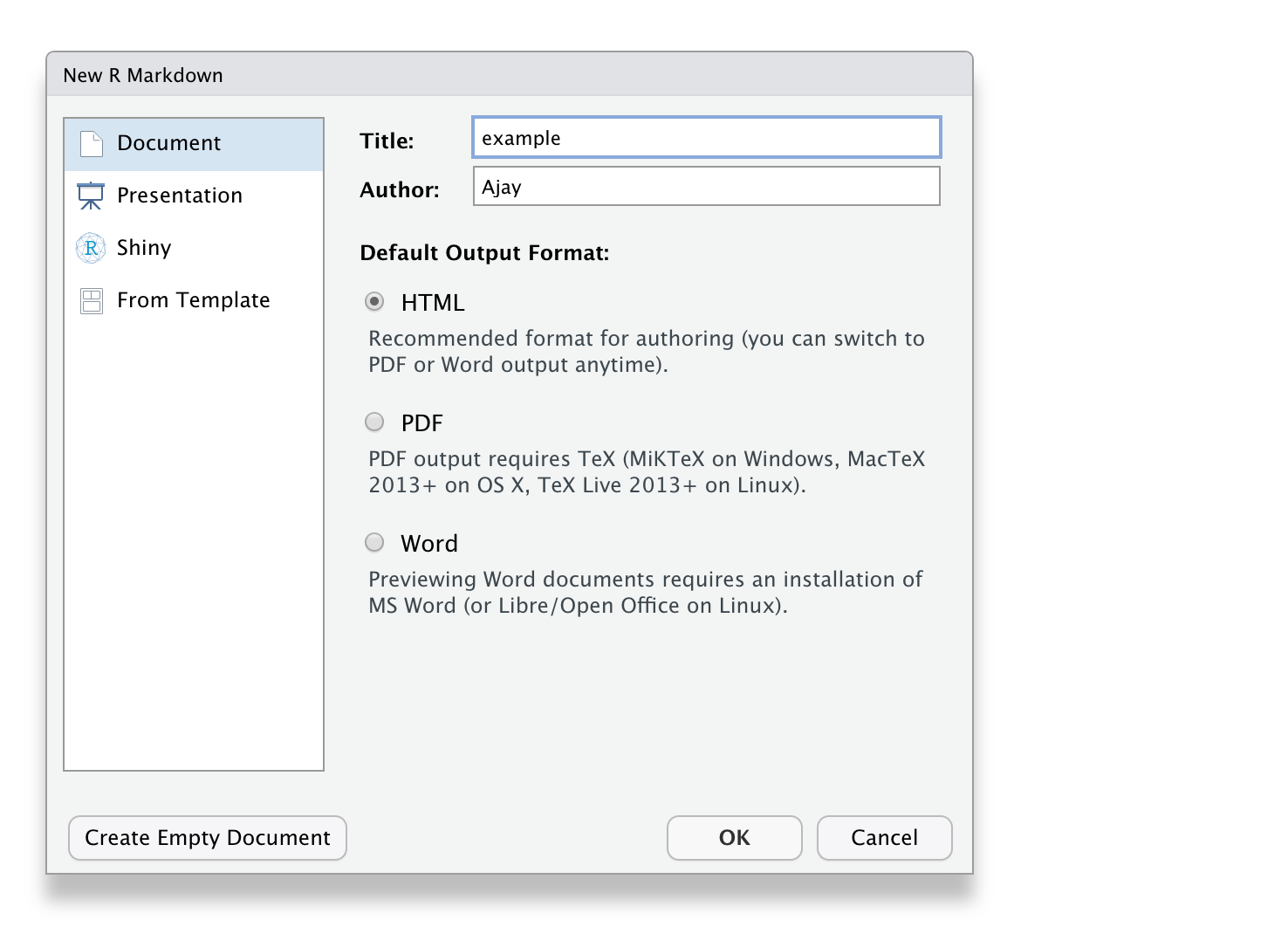
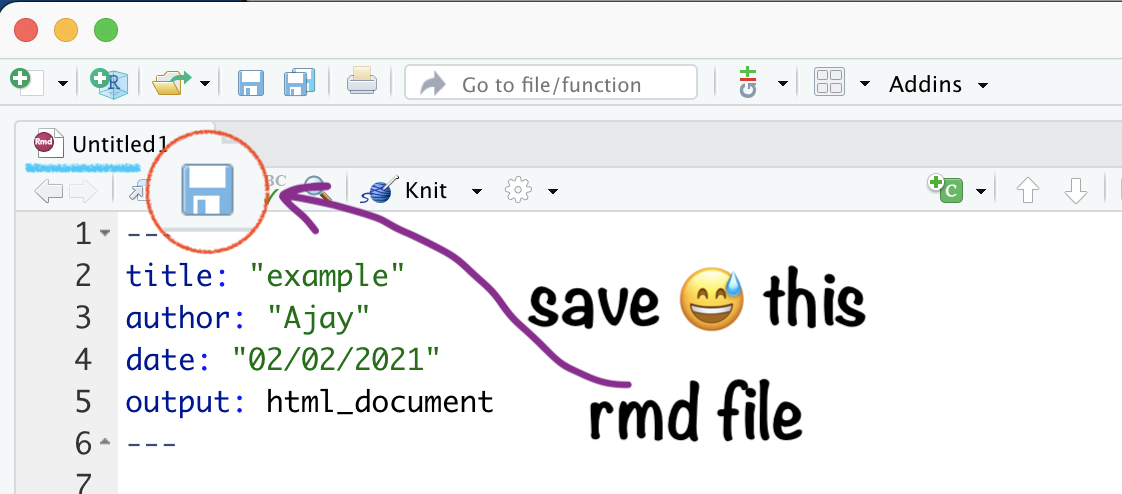
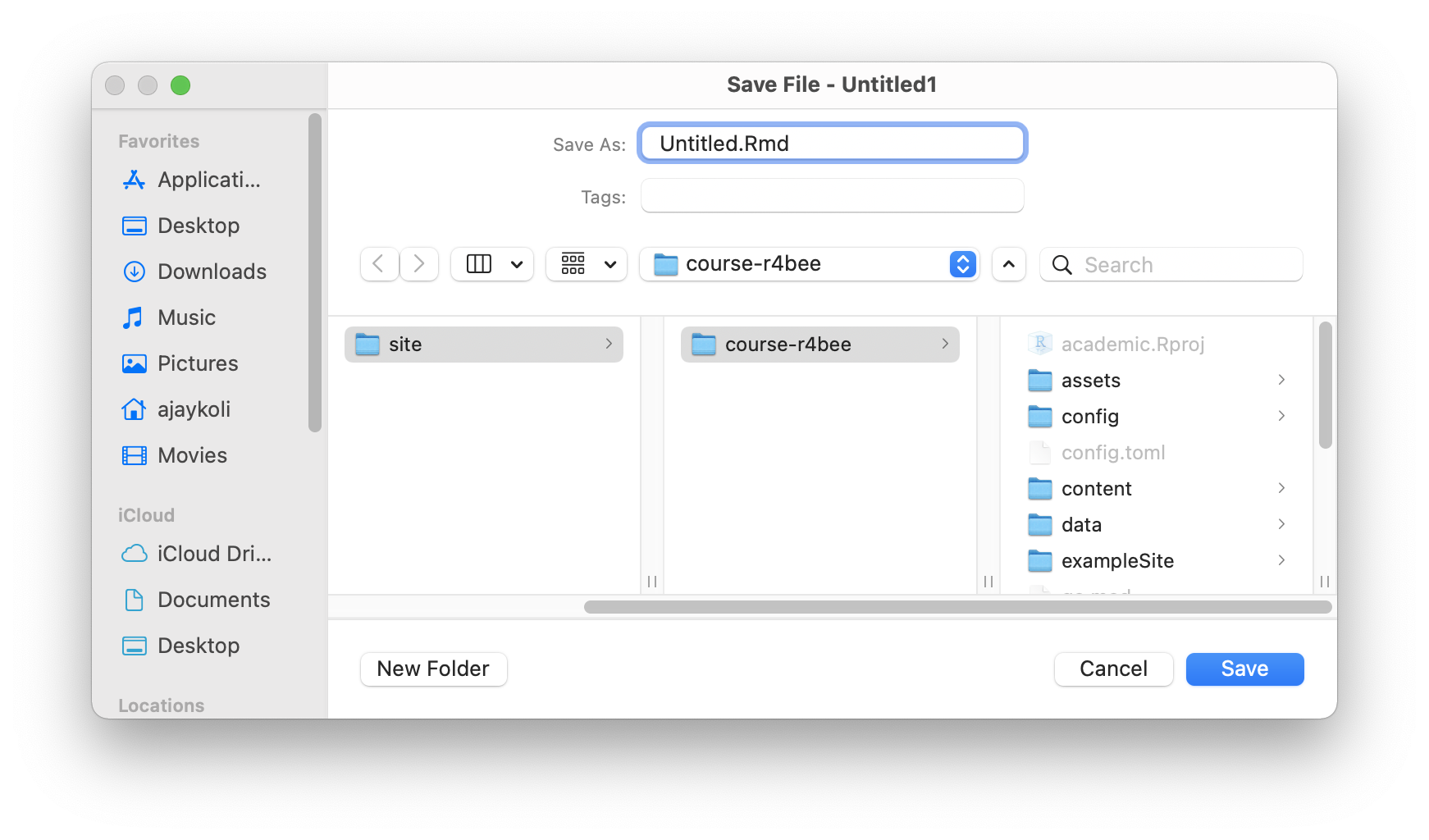
Save your .Rmd file

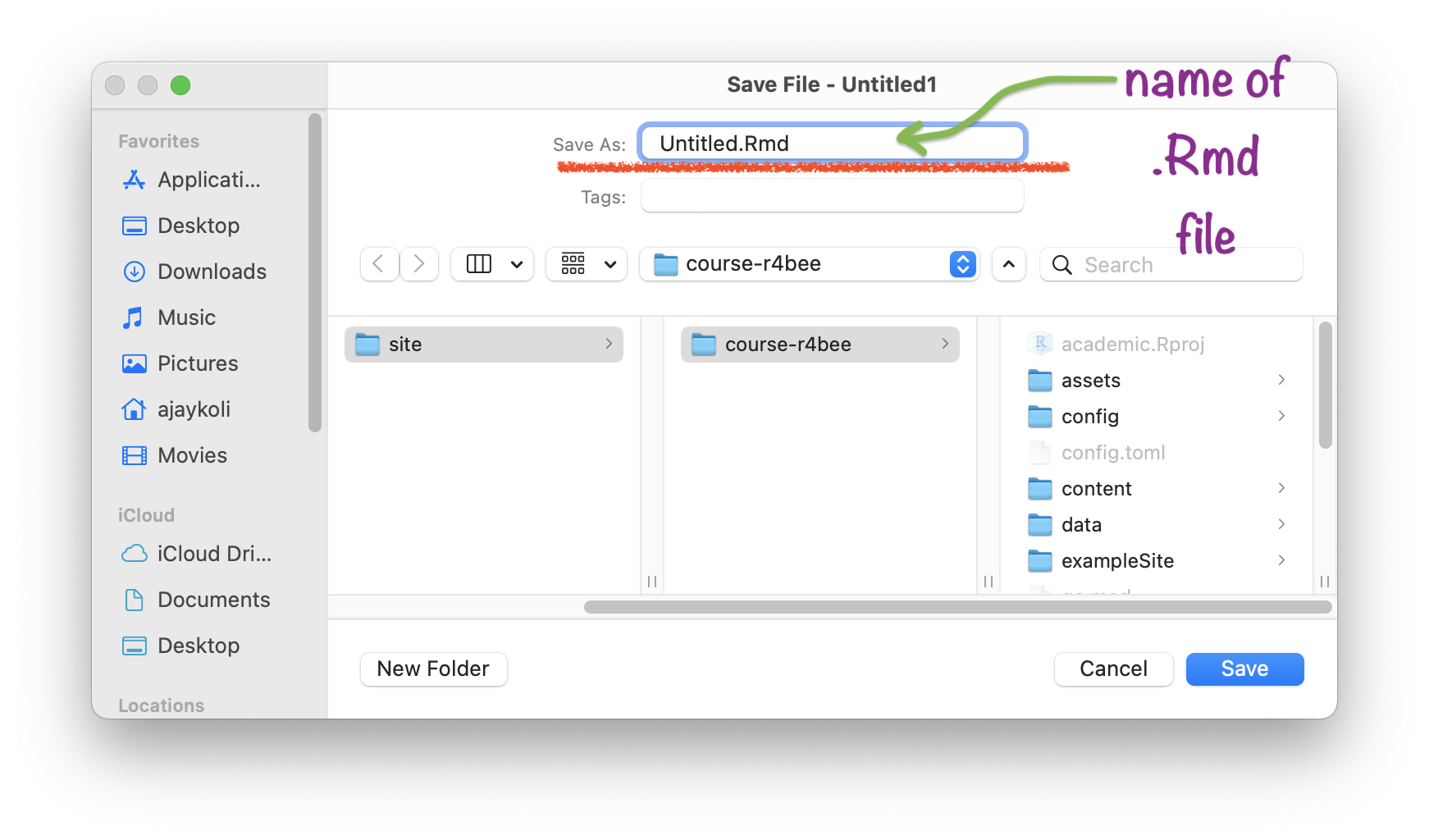
Name your .Rmd file

Name your .Rmd file

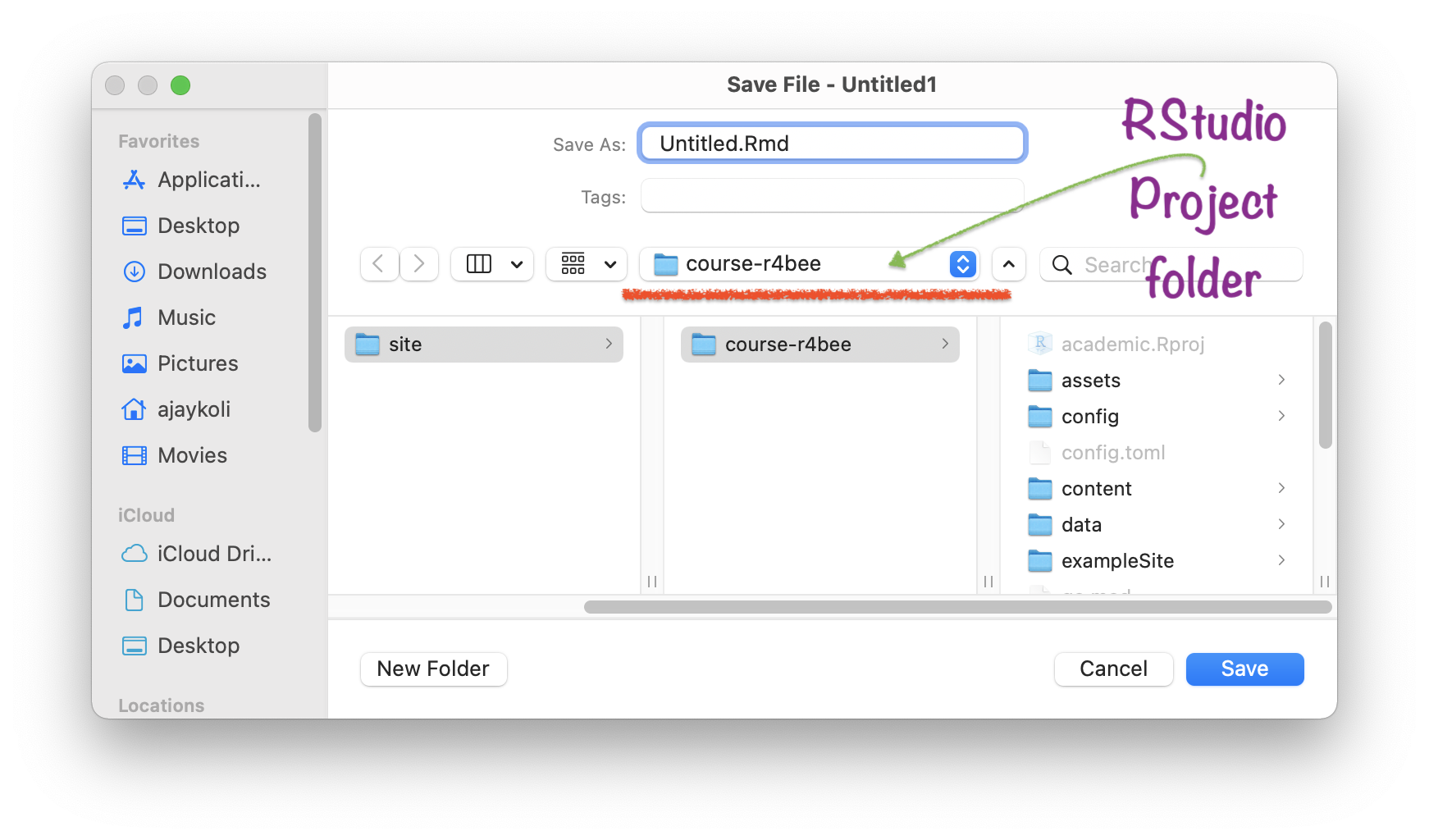
Save your .Rmd file

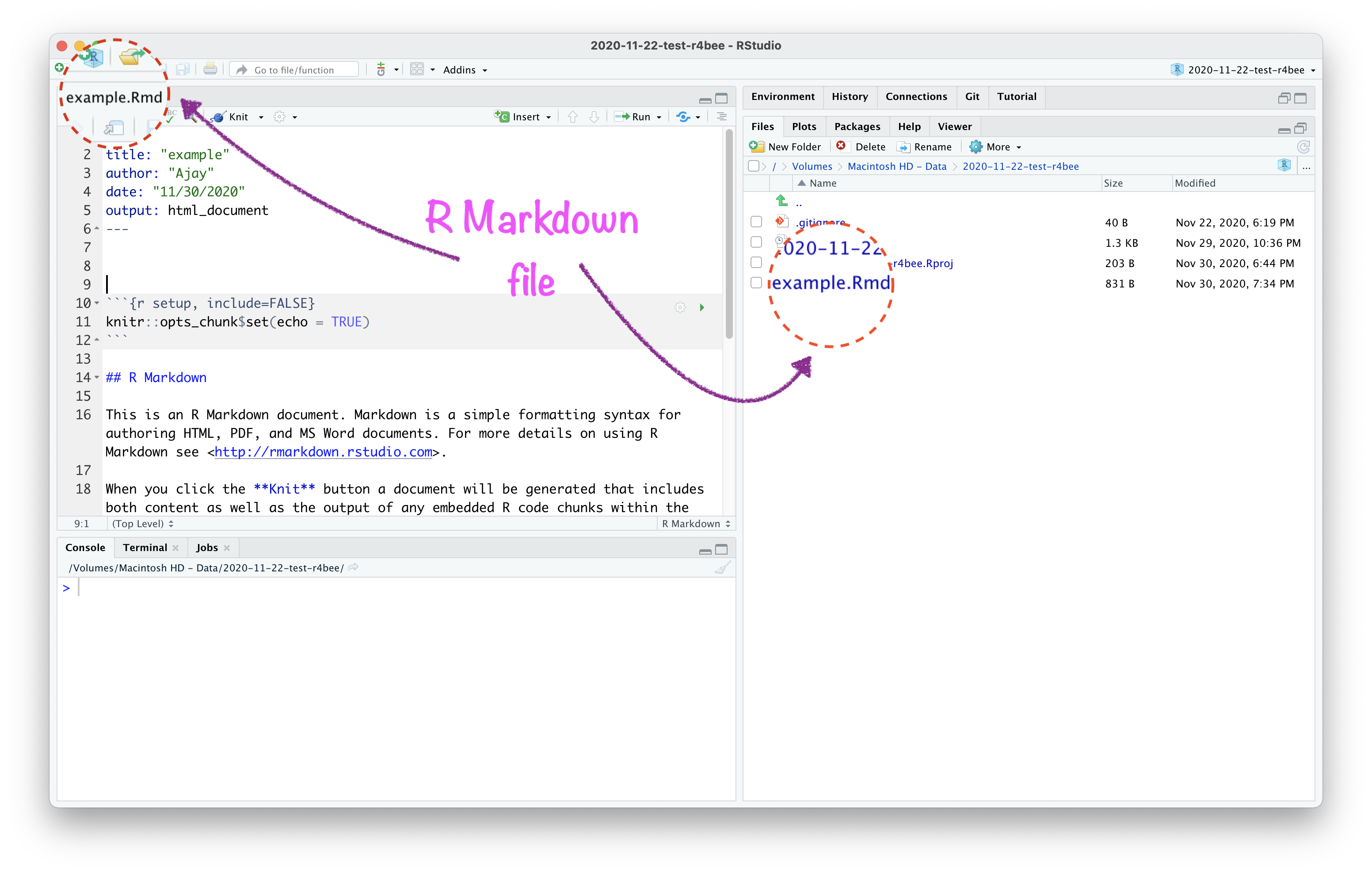
Saved .Rmd file → in RStudio Project



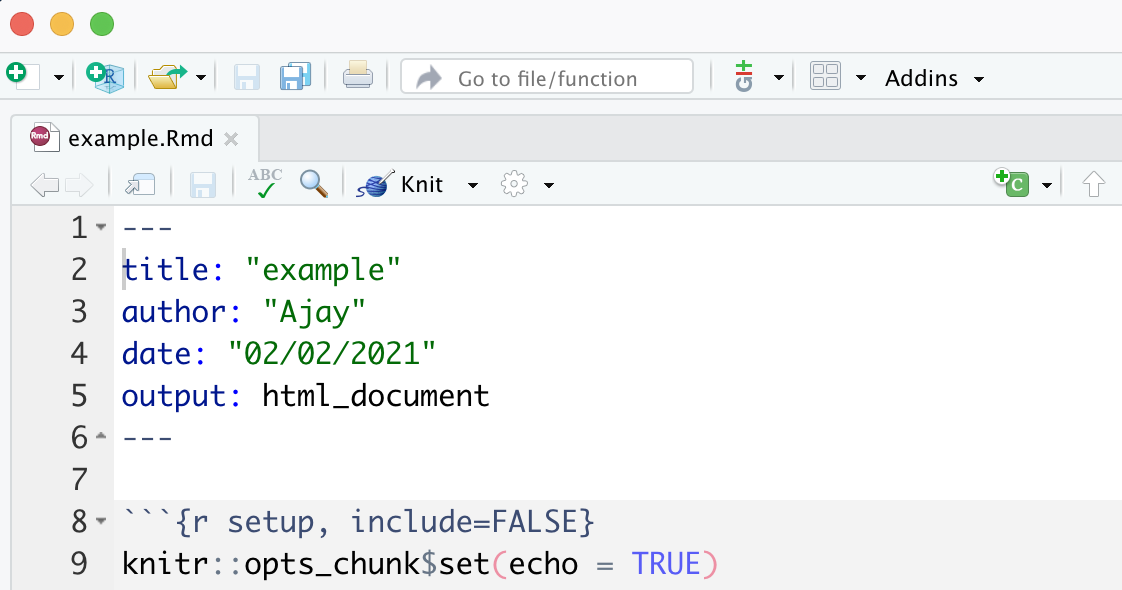
R Markdown has 3 important parts:
- YAML
- Code chunk
- Text
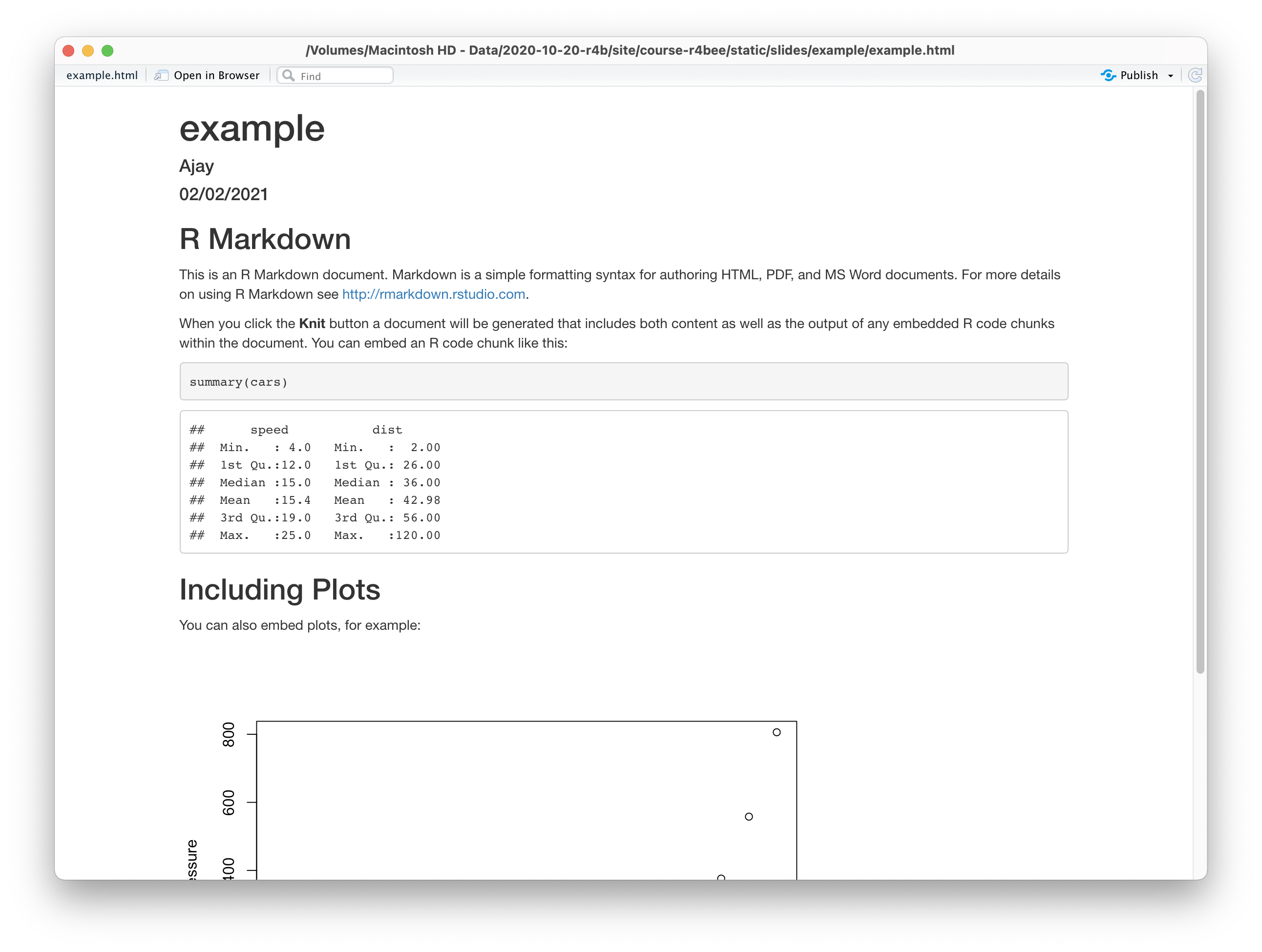
🧶 Knit a R Markdown File
YAML options
Headings, subheadings, text & maths equations
Code Chunk
Include images
Include tables
Include plot
Themes
Multiple Output Formats